Tableau Photo Booth
What is it?
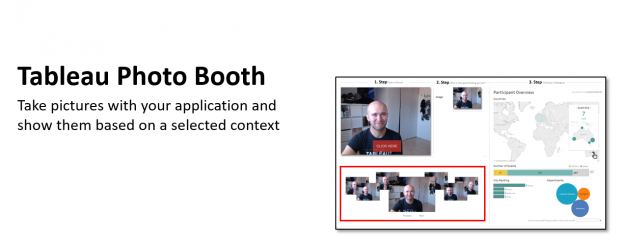
It’s a web application which visualizes pictures coming from a 3rd party application (Photo Booth) based on selections end users are making on a map (Tableau Dashboard).
Which problem does it solve?
It solves the problem of combining Tableau + pictures when you can’t leverage URL-Actions or custom shapes.
How to use it (End User Tutorial):
Can I use this for my internal Tableau Event?
Sure, just ask your Tableau contact if a consultant can set it up on a Tableau owned laptop. He or she can download XAMPP+TABLEAU PHOTO BOOTH here and when you asked some days in advance you could be lucky and have a Tableau Photo Booth up and running on-site 🙂 Another way of getting it is download it by your own and simply follow the installation instructions below.
What is it technically?
It is an application which uses an
- Apache Tomcat -> As a web server to host the HTML, CSS and JS code
- MySQL database -> to store data users are submitting
- Tableau JavaScript API -> to immediately visualize input users are making
How can I get it?
Step-by-Step Installation
- Download the code from above (XAMPP+TABLEAU PHOTO BOOTH here)
- Extract 7-Zip-File into C:\
- MAKE SURE PORT 8888 is not in use by another application on your machine
(Tomcat is configured to use it) - MAKE SURE PORT 3306 is not in use by another application on your machine
(MySQL is configured to use it) - Start “xampp_start.exe” on C:\xampp as an admin!
- Navigate to “C:\xampp\htdocs\TableaufansPhotoBooth” and publish “TableaufansPhotoBooth.twbx” with Tableau Desktop 2018.1 or above
(when you don’t want to change the embed code simply publish it to your local Tableau Server http://localhost into the “Default” project - Open up “http://localhost:8888/TableaufansPhotoBooth/” within your browser and press F11 (full screen)
Video Installation
Video Installation






Problem: App shows mirror-inverted image
Quick Fix:
1. Go to C:\xampp\htdocs\TableaufansPhotoBooth\css
2. Open “tableauPhotoBooth.css” in Notepad
3. Add the following lines of code
#webcam-video{
transform: scaleX(-1);
}
#picScreenshotPreview{
transform: scaleX(-1);
margin-left: -100px;
}