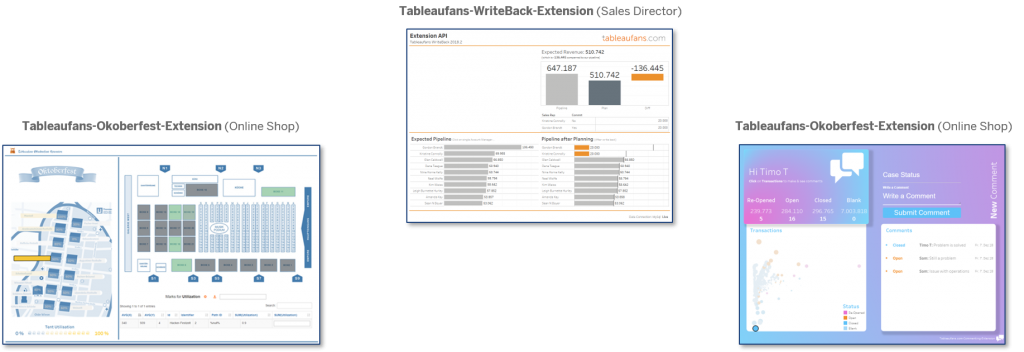
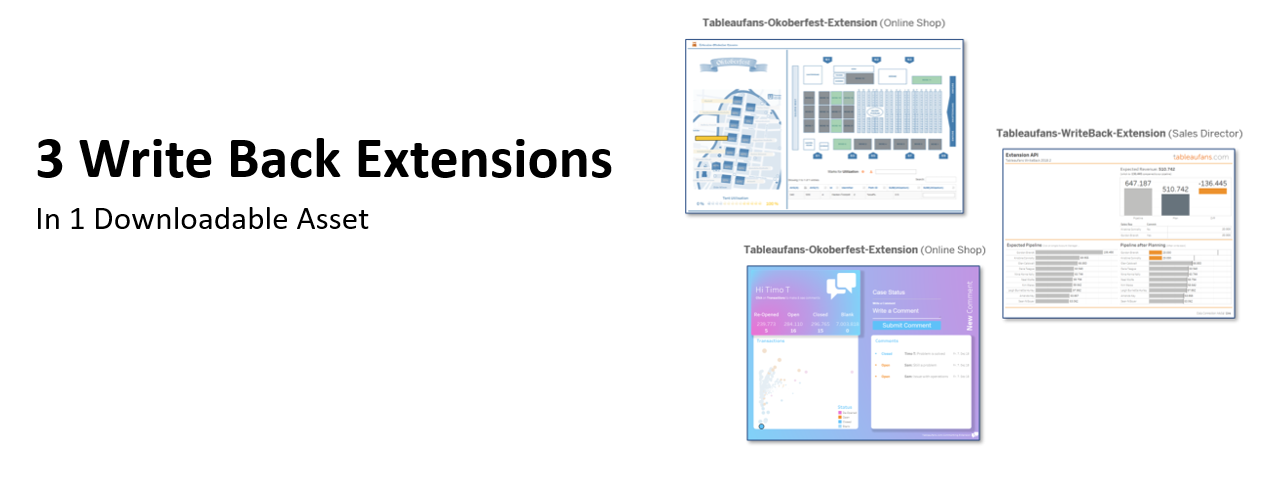
In this blog post you can get all 3 Tableau Write Back Extensions as part of a larger demo asset – a Tableau Server Site which demonstrates all kinds of cool things on the Tableau Platform. Nevertheless people are regularly asking how to just quickly demonstrate how Tableau Write Back capabilities can look like. So this blog post is just about how to get the 3 Tableau Workbooks from above which include (Write Back Extensions) up and running as fast as possible?!
How can I get it?
Demo
Demo
System Requirements:
- Windows operating system
- Port 8888 needs to be open/free (Webserver)
- Port 3306 needs to be open/free (MySQL)
- Tableau Server 2018.3 or above
Step-by-Step Installation
Step-by-Step Installation
Troubleshooting
-
Troubleshooting
- Port 8888 is already in use before starting Xampp
(Change the port) - Port 3306 is already in use before starting Xampp
(Change the port) - You’re using an older Tableau Version than 2018.3.x
- Download and install Tableau Desktop 2018.3.x or above
- Open up the workbooks from step 4
- Go to File > Export As and select the version that you want to downgrade to
- Keep in mind that the version needs to support Tableau Extensions. Therefore 2018.2 or above is required
- If it’s still not working see how you can debug Tableau Extensions generally
Files from the Video:
1. Download Chromium
2. Start Tableau Desktop 2018.3 (with Extension in Debug Mode)
- Port 8888 is already in use before starting Xampp
FYI
P.S. Database User/Password are both “admin/admin” for all examples where workbooks leverage the MySQL database on Xampp you’ve been downloading above. You can have a look at the tables being used via http://localhost:8888/phpmyadmin/db_structure.php?server=1&db=tableaufans

Please let us know if this has been helpful and what kind of scenarios you’re looking forward to solve with it.
TREX Files


Leave a Reply