“Ihr Datenlein kommet, o kommet doch all. Zur Datenauswertung in Tableaus Stall”
… und wenn ihr nicht kommt? Dann hol ich EUCH!
[accordion]
[acc_item title=”Intro”]
Willkommen zu meinem ersten Blog in meinem ganzen Leben. Ich hätte nie gedacht, dass ich auch mal unter die Autoren gehe, aber sag niemals nie, denn man weiß nie, was kommt und welche Biegungen in einem Leben genommen werden.
In diesem Beitrag geht es um die Tableau Data Extract API (TDE API). Seit meinem Beginn bei Tableau Software habe ich mich über die modernen Daten-Konnektoren hergemacht. Wie es aber manchmal so in der realen Welt ist, kommen einen auch mal nicht alltägliche Datenquellen um die Ecke, die selbst Tableau noch nicht kennt. Im schlimmsten Fall Eigenentwicklungen. Um diese ebenfalls berücksichtigen zu können, wurde von Tableau mit der Version 8.2 die Tableau Data Extract API kostenlos zur Verfügung gestellt.
Die API ist eine von aktuell 3 Schnittstellen. Zusätzlich gibt es noch die JavaScript APIv2, die Timo bereits kurz vorgestellt hat (Blog), und die REST API, die es erlaubt, über ein REST Interface (Tutorial) administrative Tableau-Aufgaben von außen zu steuern.
Die API wird nicht nur von angeboten, um Kunden oder Partner in die Lage zu versetzen, Daten aus Quellen zu extrahieren, sondern werden auch von Technologie Partnern, wie Informatica, Adobe Analytics und Alteryx als Ausgabe Format generiert.
[/acc_item]
[acc_item title=”Aufbau der TDE API”]
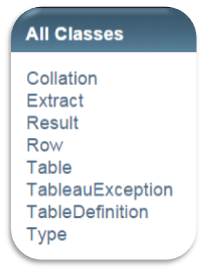
Die TDE API bietet die Download-Option von Programm-Bibliotheken (32bit/64bit) für C/C++, Java und Python. Diese können unter Windows in die eigenen Entwicklungsumgebungen eingebunden werden. Die extra einfach und schlank gehaltene Bibliothek beinhaltet folgende Klassen:
Neben dem Verbindungsaufbau zum Quellsystem und dem Empfang der Quelldaten, hat die Erstellung der TDE Datei in der Regel den gleichen Aufbau.
[list type=”check”]
- Extract Objekt öffnen, um eine neue Datei zu erstellen
- Tabellendefintion definieren
- Extracttabelle hinzufügen
- Zeilen einfügen
- Alle Objekte schließen
[/list]
Nach der Installation befindet sich im Falle von Java ein docs-Verzeichnis ein JavaDoc ist. Hier können die Atribute und Methoden der einzelnen Klassen eingesehen werden. Wollen wir das ganze an einem praktischen Beispiel kurz durch durchgehen. Next section please!
[/acc_item]
[acc_item title=”Lösungsbeispiel WebService”]
Das Viz-Ergebnis, des Extrakts kann man schon in fertiger Form im Blogpost (Kennzahlen mittels Treeselektor auswählen) von Timo sehen. Wie hat er einen Webservice angebunden? Ziemlich einfach. Die EZB biete eine REST-API an, über die europäische Statistiken abgegriffen werden können, wie dieser hier: EZB WebService.
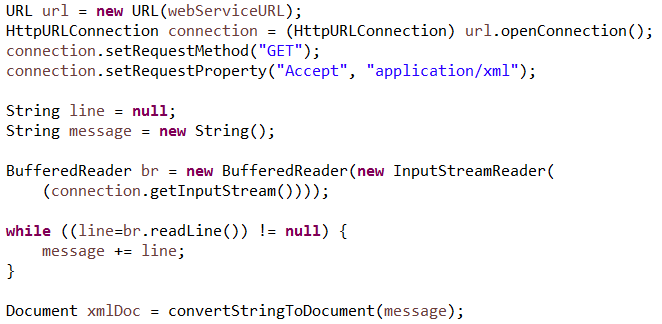
In JAVA einfach den Webservice über eine HttpURL Connection abholen und den Stream in ein XML Dokument umwandeln, so
In einem XML Dokument Objekt ist es sehr einfach die Bereich zu ermitteln, per Schleife auszulesen und in einem temporären Objekt (falls gewünscht) zu speichern. Diese Schritte haben noch nichts mit der TDE API zu tun.
Die TDE API kommt jetzt ins Spiel und zwar in genau der Reihenfolge, wie bereits oben erwähnt. Wie erstellen und öffnen uns als erstes ein Extrakt Objekt. Wobei sPath die Variable des Erstellungsortes darstellt.
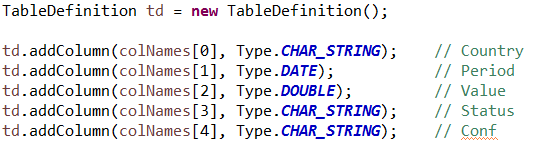
Als nächstes benötigen wir eine Tabellendefinition. Der Webservices beinhaltet 5 Spalteninformationen, die es wert sind, auszuwerten. So legen wir ein Objekt der Klasse TableDefinition an und fügen 5 Spalten mit denweiligen Datentypen an. Die Spaltennamen sind im abgebildeten Fall in einem Array colNames hinterlegt.
Nun sind wir auch fast fertig. Nachdem wir das TableDefinition-Objekt erhalten und definiert haben, fügen wir nun eine Tabelle mit dieser Definition hinzu und öffnen es:
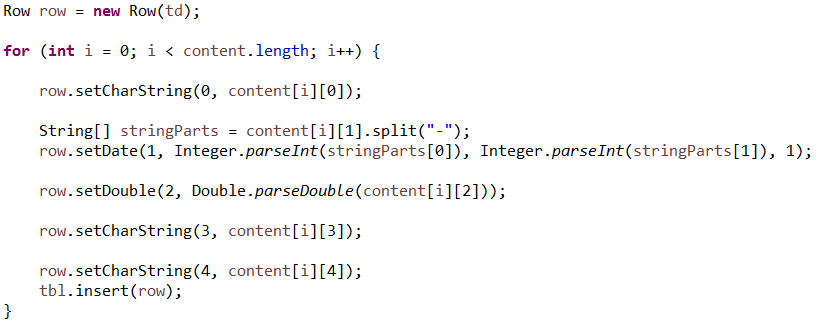
Nachdem wir nun auch noch eine Zeile mit derselben Tabellendefinition erzeugt haben, durch laufen wir ein 2-dimensionales Array, welches den Inhalt des Webservice widerspiegelt. Am Ende jeder Schleife wird die eine Zeile in das Extrakt-Objekt hineingeschrieben. Dieser Prozess kann abhängig der zu durchlaufenden Schleifen, mal mehr mal weniger Zeit in Anspruch nehmen.
Am Ende müssen wir das erstellte Extrakt nur noch schließen.
![]()
Jetzt stehen und die Daten in eine Tableau Data Extract Datei für die Analyse zur Verfügung.
[/acc_item]
[/accordion]
Kommentare, Fragen, Anregungen sind herzlich willkommen.
Im Namen aller Beteiligten von Tableaufans.com wünsche ich eine besinnliche Weihnachtszeit und einen guten Rutsch ins neue Jahr…






Leave a Reply