[accordion]
[acc_item title=”Vorgeschichte”]Bei einem Kundentermin kam neulich das Thema KPI’s (Key Performance Indicator) auf. Jedes Unternehmen hat bei diesem Thema eine andere Sichtweise und es gibt unterschiedliche Art und Weisen damit umzugehen. Manche Beratungshäuser empfehlen nur eine begrenzte Anzahl an Kennzahlen für Analyse und Reporting einzusetzen und manche Branchen führen hunderte von Kennzahlen durch alle Hierarchien eines Unternehmens. Letzteres war bei besagtem Kunden der Fall. Die Frage war wie geht man mit einer solchen Masse an Kennzahlen um?[/acc_item]
[acc_item title=”Problem”]
Aus Tool-Sicht ist diese Frage relativ einfach zu beantworten: „Tableau erkennt automatische ob eine Information (Spalte) eine Dimension oder eine Kennzahl ist. Will man die Kennzahl ändern zieht der Enduser lediglich eine andere Kennzahl in seine Visualisierung.“
Was jedoch tun, wenn man eine Visualisierung auf der eigenen Website darstellen, dem normalen User nicht die Möglichkeit des “Webeditierens” geben und dennoch den übersichtlichen Zugriff auf 200 Kennzahlen gewährleisten möchte?! Oder einfacher: Wie kann ich mehr als 50 Kennzahlen sinnvoll auf einem Dashboard zur Auswahl bereitstellen? Geht nicht? Probieren wir es aus:
[/acc_item]
[acc_item title=”Lösung”]
Das Einbetten von Tableau-Visualisierungen in eigene Websiten oder Applikationen ist extrem einfach und lässt sich individuell anpassen: http://www.tableausoftware.com/public/blog/2014/03/fix-your-iframe-2386
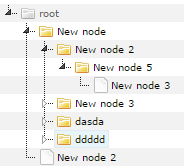
Eine größere Herausforderung stellt da die übersichtliche Darstellung von extrem vielen Kennzahlen dar. Meine Erfahrung zeigt, dass sich Kennzahlen oftmals gruppieren lassen. Das legt die Möglichkeit einer Orderstruktur nahe. Wenn es möglich ist Thematisch ähnliche Kennzahlen zusammen zu fassen, kann man diese bestimmt auch weiter verschachteln. Es kam also die Idee auf Kennzahlen über einen TreeSelector auszuwählen. Also suchte ich nach einer Javascript Library für TreeSelector und wurde hier fündig: jstree

1. Visualisierung Mittels Javascript aufrufen
So begann ich mit Notepad++ meine eingerosteten HTML und Javascript Kenntnisse aufzufrischen indem ich Code aus einem Tutorial in eine leere HTML Seite kopierte. Nach ein paar Anläufen gelang es mir auf Knopfdruck einzelne Visualisierungen ein und auszublenden. Auch Kennzahlen in Form von Parametern konnte ich nach einigen Minuten mittels der Funktion “changeParam” aus der Javascript Library von Tableau beliebig anpassen.
2. TreeSelector Library einbinden
Auf der oben genannten Website lässt sich die gesamte Library runterladen. Mit einem einfachen Verweis ist die Library innerhalb der eigenen HTML-Seite dann verwendbar: <script src=”script/jstree/dist/jstree.min.js”></script> Die Struktur in Form einer Ordner Hierarchie lässt sich anschließend mittels des Tags “<ul>” erstellen.
3. TreeSelector mit Visualisierung verbinden
Jedes Element innerhalb des TreeSelectors kann mit einer Javascript “onclick” Funktion versehen werden die ihrerseits wieder genau die gewünschte Kennzahl als Parameter an die Funktion “changeParam” weiter geben kann. Damit verändert man den Parameter der Visualisierung um genau die Kennzahl, die der User entsprechend mittels Mausklick ausgewählt hat.
HTML, CSS und Javascript Dateien hier zum Download
[/acc_item]
[/accordion]


Leave a Reply