5 Step Quick Start Guide
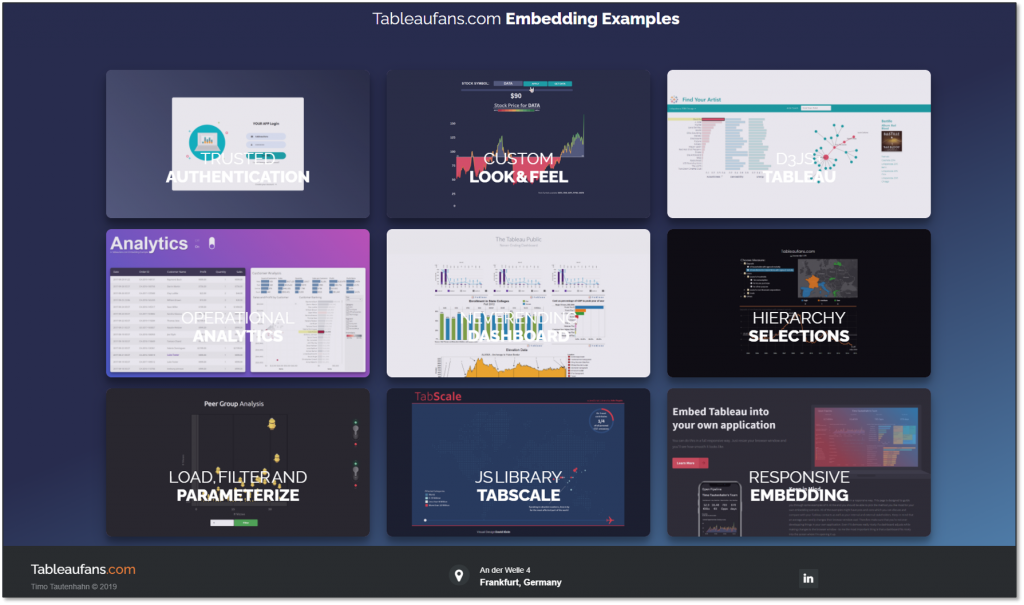
Demo Examples
Great examples to see what’s possible as well as the code so that you can go ahead and download it to make it your own!
Tableau Conference Session
Jackson Huang (Senior Software Developer at Tableau) and I have been presenting on Kickstart Your JavaScript Skills and Fuel Your Creativity with Awesome Embedding Projects at Tableau Conference. The number one link we’ve been sharing with the audience was the one in the first tab “5 Step Quick Start Guide”.
The session kickstarted peoples Tableau JavaScript API skills by:
- Demonstrating the very first steps of embedding Tableau into your own web application
- Jumping right up to an intermediate level example by making visualizations interact with your existing apps
- Equipping you with some commonly asked code snippets to unlock even more use cases with Tableau’s JS API (as you might have thought of)
- And inspire you with a bunch of very creative JavaScript API examples which you can download right after the session!
All of the content was based on real customer examples who monetize their data by visualizing data in Tableau and extending its capabilities by leveraging our JavaScript API! The slides of the session can be found HERE.




Leave a Reply